【Docker加速】利用cloudflare创建Docker加速拉取镜像
注意: 本文最后更新于 524 天前,内容可能已不再准确,请酌情参考。
前言
因为某些原因,Docker拉取镜像失败了,所以在此教大家利用cloudflare来搭建docekr加速,方便拉取镜像。教程最后还带有各类系统或者容器管理工具修改方法。
创建cloudflare帐号并配置域名DNS
可以参考下方文章,进行创建和配置域名的DNS,如果你已经OK了那我们继续下一步
配置Workers
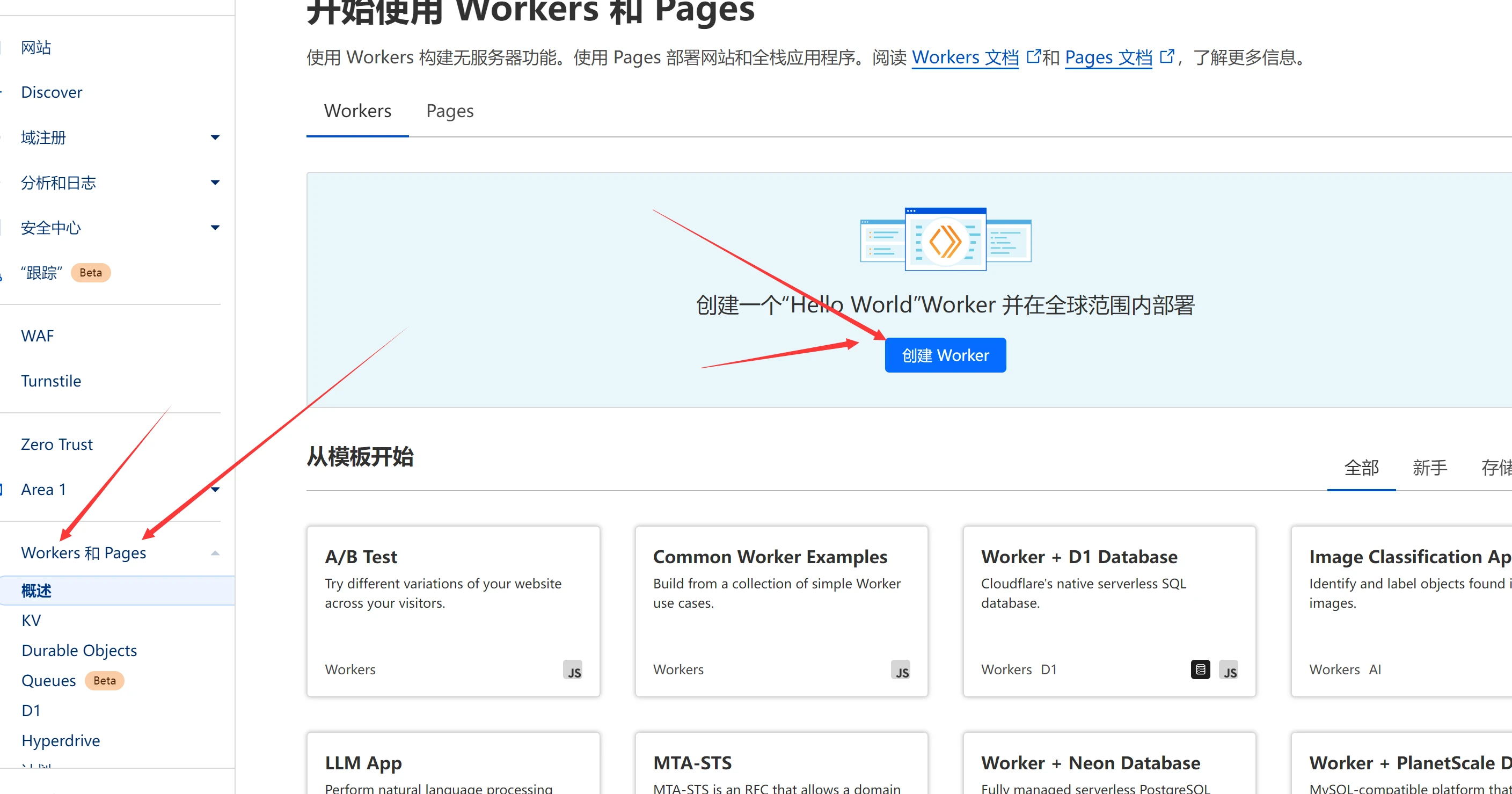
- 首先我们点击
左侧的Workers 和 Pages,然后如图所示,点击创建Workers
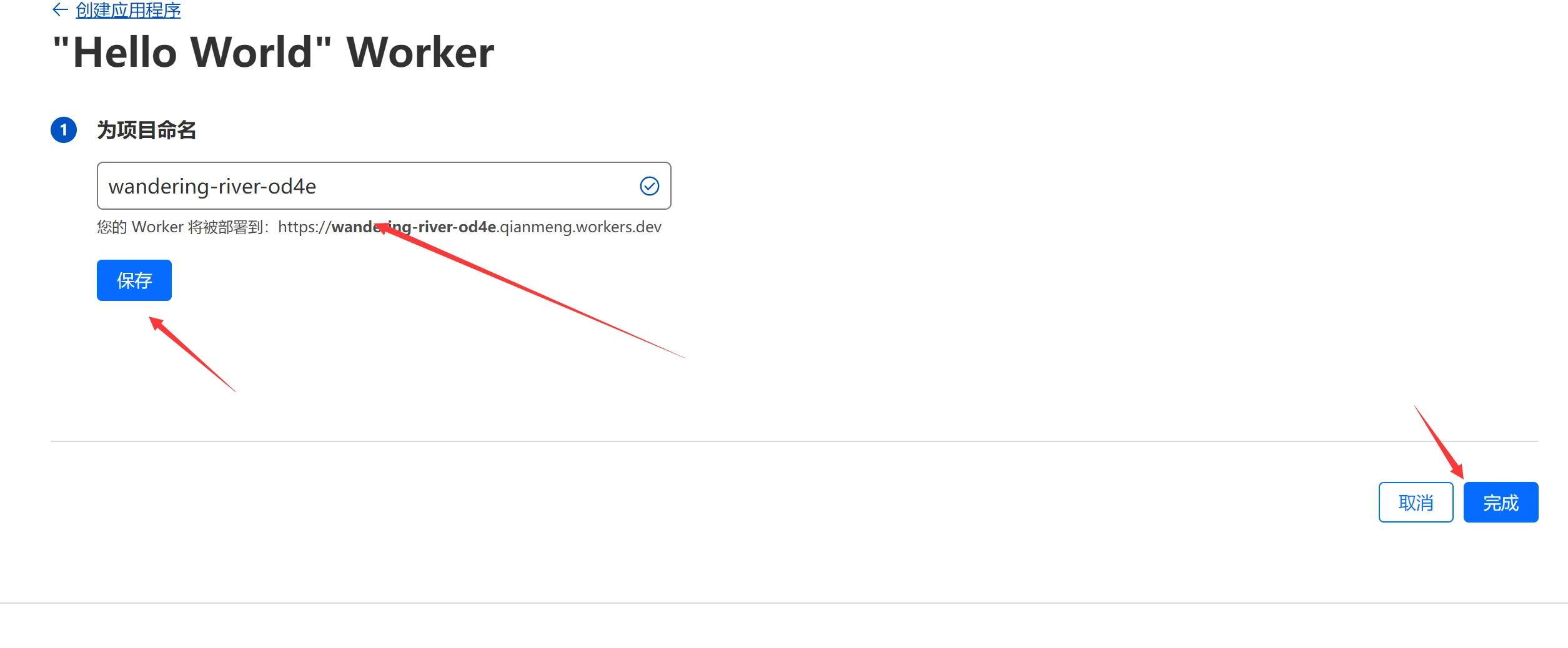
- 跳转
设置项目名,一般来说默认就行,你要自定义也行。设置好后记得点击保存,再点击完成即可
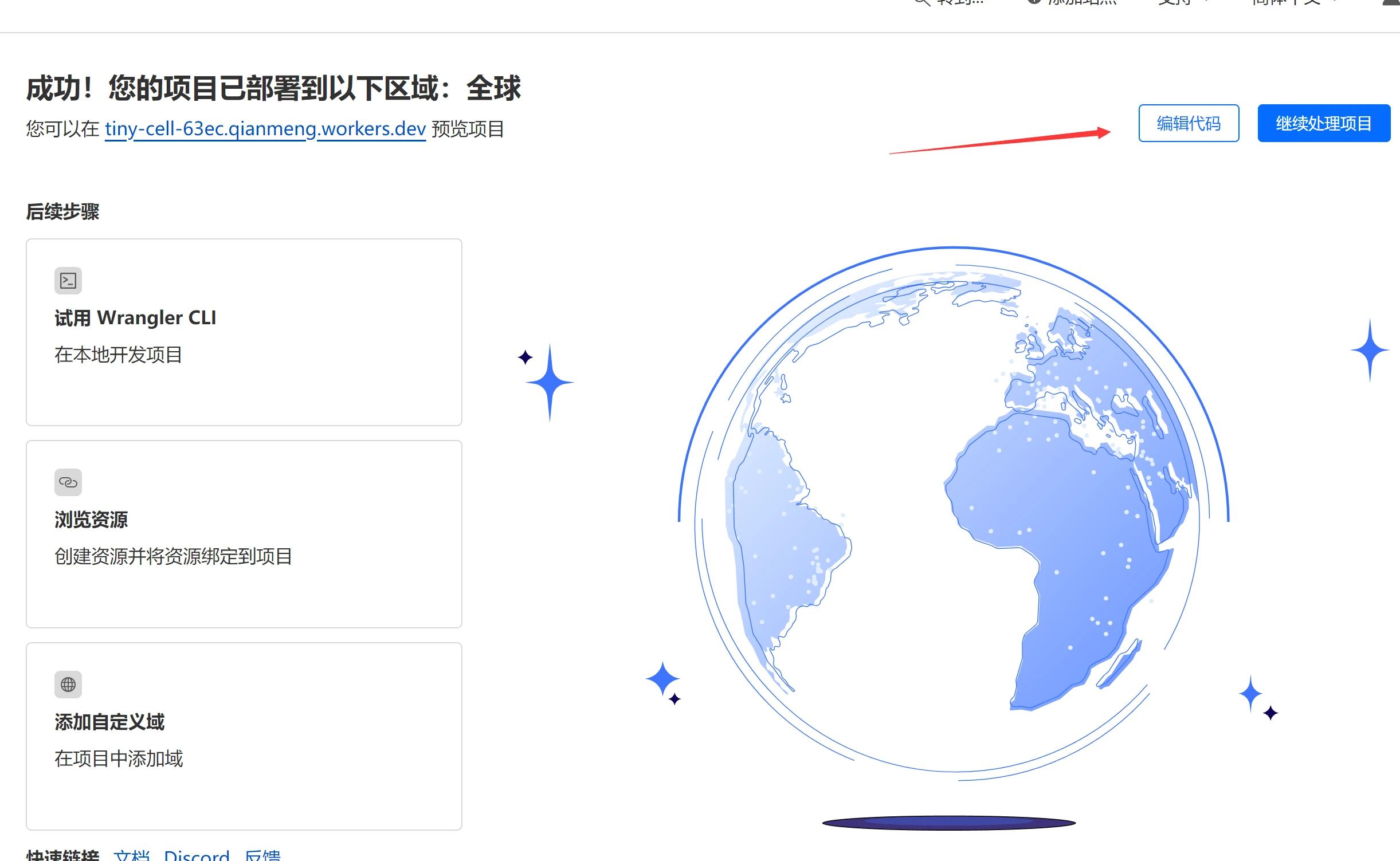
- 然后就会出现
成功!您的项目已部署到以下区域:全球,点击右侧的编辑代码。
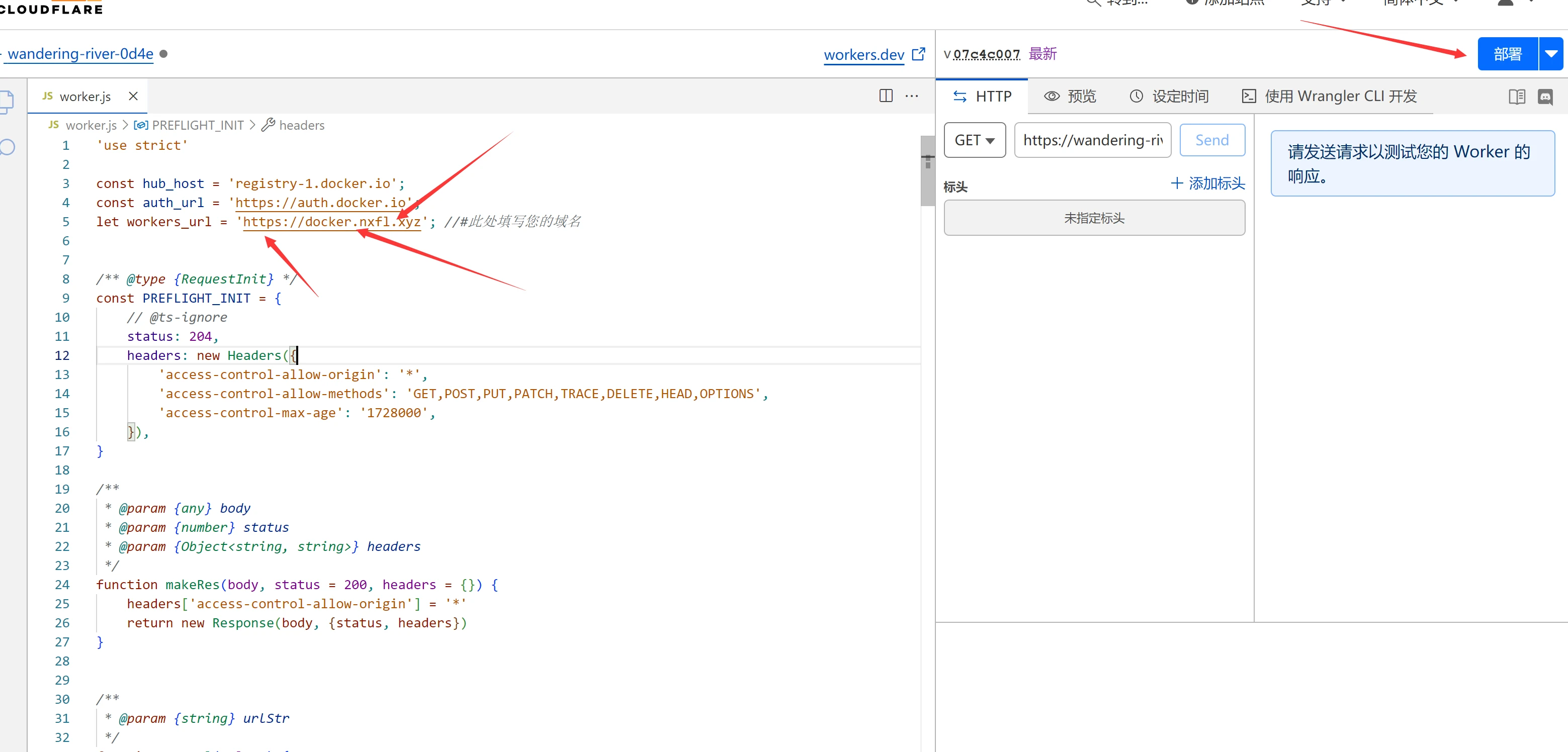
- 跳转
编辑代码的页面,我们将原有的代码全选,删除,复制下面的代码,黏贴到里面。黏贴完毕后我们可以按键盘的Shift+S,保存代码,然后点击右上角的部署,要出现最下面绿色的提示:版本已保存,才可以噢!(请注意,下面的代码里你需要把https://xxx.xxx.xxx替换为你的域名,如果你一开始创建cloudflare并绑定的域名是xx.xx,你打算设置你的docker加速地址的二级是,docker.xx.xx,那你下面let workers_url = 'https://xxx.xxx.xxx'; 这里就需要替换为:let workers_url = 'https://docker.xx.xx';'use strict' const hub_host = 'registry-1.docker.io'; const auth_url = 'https://auth.docker.io'; let workers_url = 'https://xxx.xxx.xxx'; //#此处填写您的域名 /** @type {RequestInit} */ const PREFLIGHT_INIT = { // @ts-ignore status: 204, headers: new Headers({ 'access-control-allow-origin': '*', 'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS', 'access-control-max-age': '1728000', }), } /** * @param {any} body * @param {number} status * @param {Object<string, string>} headers */ function makeRes(body, status = 200, headers = {}) { headers['access-control-allow-origin'] = '*' return new Response(body, {status, headers}) } /** * @param {string} urlStr */ function newUrl(urlStr) { try { return new URL(urlStr) } catch (err) { return null } } /** * @param {FetchEvent} e */ async function fetchHandler(e) { const getReqHeader = (key) => e.request.headers.get(key); let url = new URL(e.request.url); if (url.pathname === '/') { // Fetch and return the home page HTML content //return fetch(home_page_url); return new Response(indexHtml, { headers: { 'Content-Type': 'text/html' } }); } if (url.pathname === '/token') { let token_parameter = { headers: { 'Host': 'auth.docker.io', 'User-Agent': getReqHeader("User-Agent"), 'Accept': getReqHeader("Accept"), 'Accept-Language': getReqHeader("Accept-Language"), 'Accept-Encoding': getReqHeader("Accept-Encoding"), 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0' } }; let token_url = auth_url + url.pathname + url.search return fetch(new Request(token_url, e.request), token_parameter) } url.hostname = hub_host; let parameter = { headers: { 'Host': hub_host, 'User-Agent': getReqHeader("User-Agent"), 'Accept': getReqHeader("Accept"), 'Accept-Language': getReqHeader("Accept-Language"), 'Accept-Encoding': getReqHeader("Accept-Encoding"), 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0' }, cacheTtl: 3600 }; if (e.request.headers.has("Authorization")) { parameter.headers.Authorization = getReqHeader("Authorization"); } let original_response = await fetch(new Request(url, e.request), parameter) let original_response_clone = original_response.clone(); let original_text = original_response_clone.body; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; if (new_response_headers.get("Www-Authenticate")) { let auth = new_response_headers.get("Www-Authenticate"); let re = new RegExp(auth_url, 'g'); new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url)); } if (new_response_headers.get("Location")) { return httpHandler(e.request, new_response_headers.get("Location")) } let response = new Response(original_text, { status, headers: new_response_headers }) return response; } /** * @param {Request} req * @param {string} pathname */ function httpHandler(req, pathname) { const reqHdrRaw = req.headers // preflight if (req.method === 'OPTIONS' && reqHdrRaw.has('access-control-request-headers') ) { return new Response(null, PREFLIGHT_INIT) } let rawLen = '' const reqHdrNew = new Headers(reqHdrRaw) const refer = reqHdrNew.get('referer') let urlStr = pathname const urlObj = newUrl(urlStr) /** @type {RequestInit} */ const reqInit = { method: req.method, headers: reqHdrNew, redirect: 'follow', body: req.body } // @ts-ignore return proxy(urlObj, reqInit, rawLen, 0) } /** * * @param {URL} urlObj * @param {RequestInit} reqInit */ async function proxy(urlObj, reqInit, rawLen) { const res = await fetch(urlObj.href, reqInit) const resHdrOld = res.headers const resHdrNew = new Headers(resHdrOld) // verify if (rawLen) { const newLen = resHdrOld.get('content-length') || '' const badLen = (rawLen !== newLen) if (badLen) { return makeRes(res.body, 400, { '--error': `bad len: ${newLen}, except: ${rawLen}`, 'access-control-expose-headers': '--error', }) } } const status = res.status resHdrNew.set('access-control-expose-headers', '*') resHdrNew.set('access-control-allow-origin', '*') resHdrNew.set('Cache-Control', 'max-age=1500') resHdrNew.delete('content-security-policy') resHdrNew.delete('content-security-policy-report-only') resHdrNew.delete('clear-site-data') return new Response(res.body, { status, headers: resHdrNew }) } const indexHtml = ` <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dockerhub镜像加速说明</title> <style> body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; line-height: 1.6; color: #333; margin: 0; padding: 20px; background-image: url('https://cdn.jsdelivr.net/gh/fireinrain/picx-images-hosting@master/20240608/wp8114669-docker-wallpapers.5h6dvj56isg0.webp'); /* Replace with your image path */ background-size: cover; background-position: center; background-repeat: no-repeat; background-attachment: fixed; } .container { max-width: 800px; margin: 0 auto; padding: 20px; background: rgba(255, 255, 255, 0.8); border-radius: 8px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); } h1 { font-size: 2em; margin-bottom: 0.5em; color: #007aff; } p { margin-bottom: 1em; } pre { background: #2d2d2d; color: #f8f8f2; padding: 20px; border-radius: 8px; overflow-x: auto; position: relative; } pre::before { content: " "; display: block; position: absolute; top: 10px; left: 10px; width: 12px; height: 12px; background: #ff5f56; border-radius: 50%; box-shadow: 20px 0 0 #ffbd2e, 40px 0 0 #27c93f; } code { font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace; font-size: 0.875em; } .copy-button { position: absolute; top: 10px; right: 10px; background: #007aff; color: white; border: none; padding: 5px 10px; border-radius: 5px; cursor: pointer; opacity: 0; transition: opacity 0.3s; } pre:hover .copy-button { opacity: 1; } </style> </head> <body> <div class="container"> <center><h1>镜像加速说明</h1></center> <h3>为了加速镜像拉取,你可以使用以下命令设置(如果没有文件夹可以先创建,有则跳过,当然创建也不受影响):</h3> <pre><code> sudo mkdir -p /etc/docker</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre> <h3>使用下面命令更改加速地址</h3> <pre><code> sudo tee /etc/docker/daemon.json <<EOF { "registry-mirrors": ["${workers_url}"] } EOF</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre> <h3>使用下面命令重新加载配置文件,并生效</h3> <pre><code> sudo systemctl daemon-reload</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre> <h3>使用下面命令重启Docker服务,您的所有容器都会重新启动</h3> <pre><code> sudo systemctl restart docker</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre> <h3>用法:</h3> <h3>原拉取镜像命令</h3> <pre><code> docker pull library/alpine:latest</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre> <h3>加速拉取镜像命令</h3> <pre><code>docker pull ${workers_url.replace(/^https?:\/\//, '')}/library/alpine:latest</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre> <h3>相关其他类型docker修改加速地址,例如(群晖,宝塔等)访问:<a href="https://lmu5.com/docker-1.html" target="_blank">落幕屋</a></h> </div> <script> function copyCode(button) { const code = button.previousSibling; const textArea = document.createElement('textarea'); textArea.value = code.textContent; document.body.appendChild(textArea); textArea.select(); document.execCommand('copy'); document.body.removeChild(textArea); button.textContent = '已复制'; setTimeout(() => { button.textContent = '复制代码'; }, 2000); } </script> </body> </html> `.replace(/{{host}}/g, workers_url); addEventListener('fetch', e => { const ret = fetchHandler(e) .catch(err => makeRes('cfworker error:\n' + err.stack, 502)); e.respondWith(ret); });

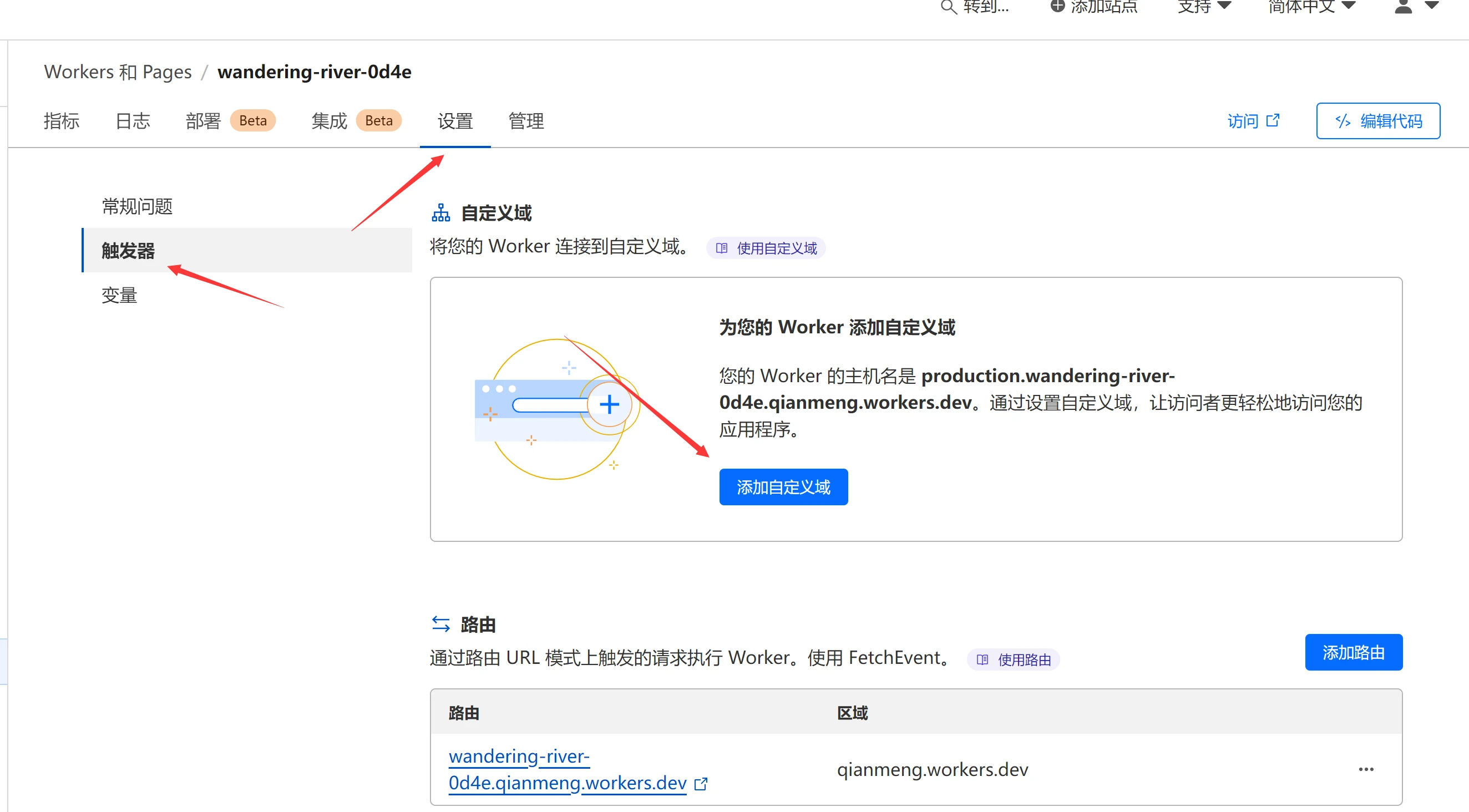
- 上述完毕后点击
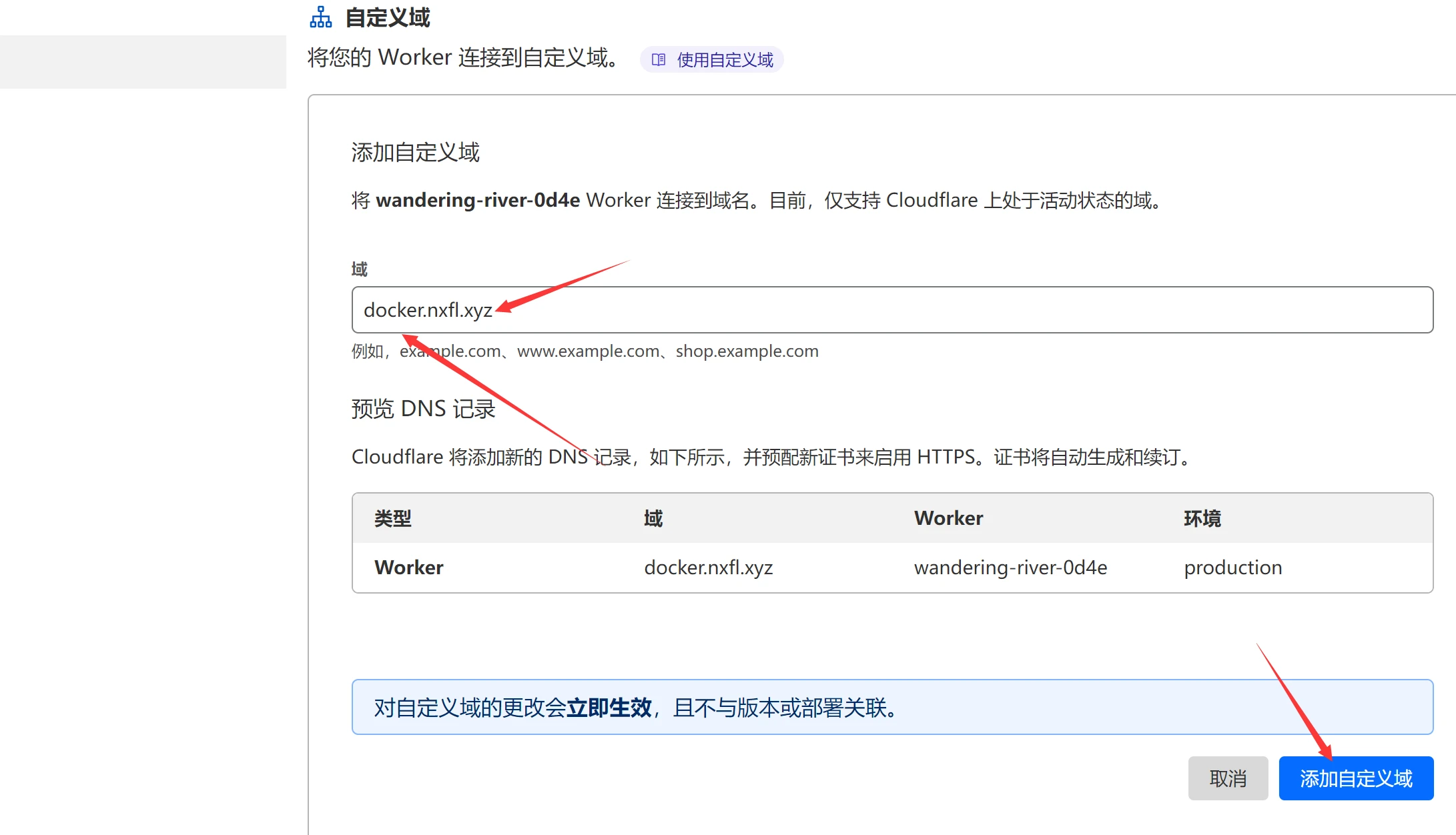
左上角返回,点击设置--触发器--在添加自定义域那里填写你需要展示的二级域名,你上面的代码内设置的多少这里就设置多少就行了。比如你上面设置的是https://docekr.xx.xx那你这里就填写docker.xx.xx点击添加自定义域即可。

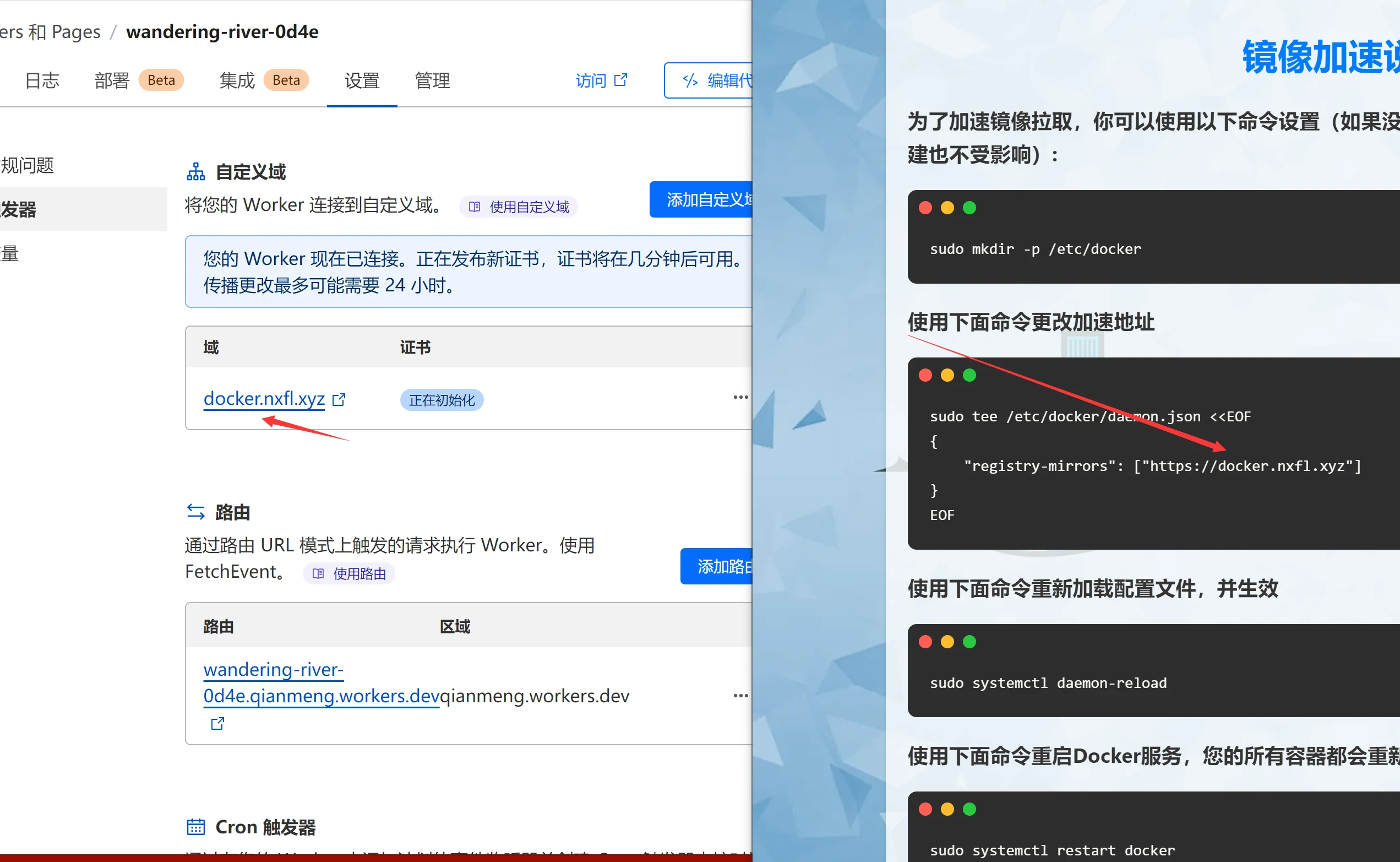
- 最终我们点击连接,就可以看到成品页面了。(配置修改完毕后要重启容器生效,后续拉取就不需要带加速地址了)

各类容器管理修改
- Centos或者Ubuntu等Linux操作系统
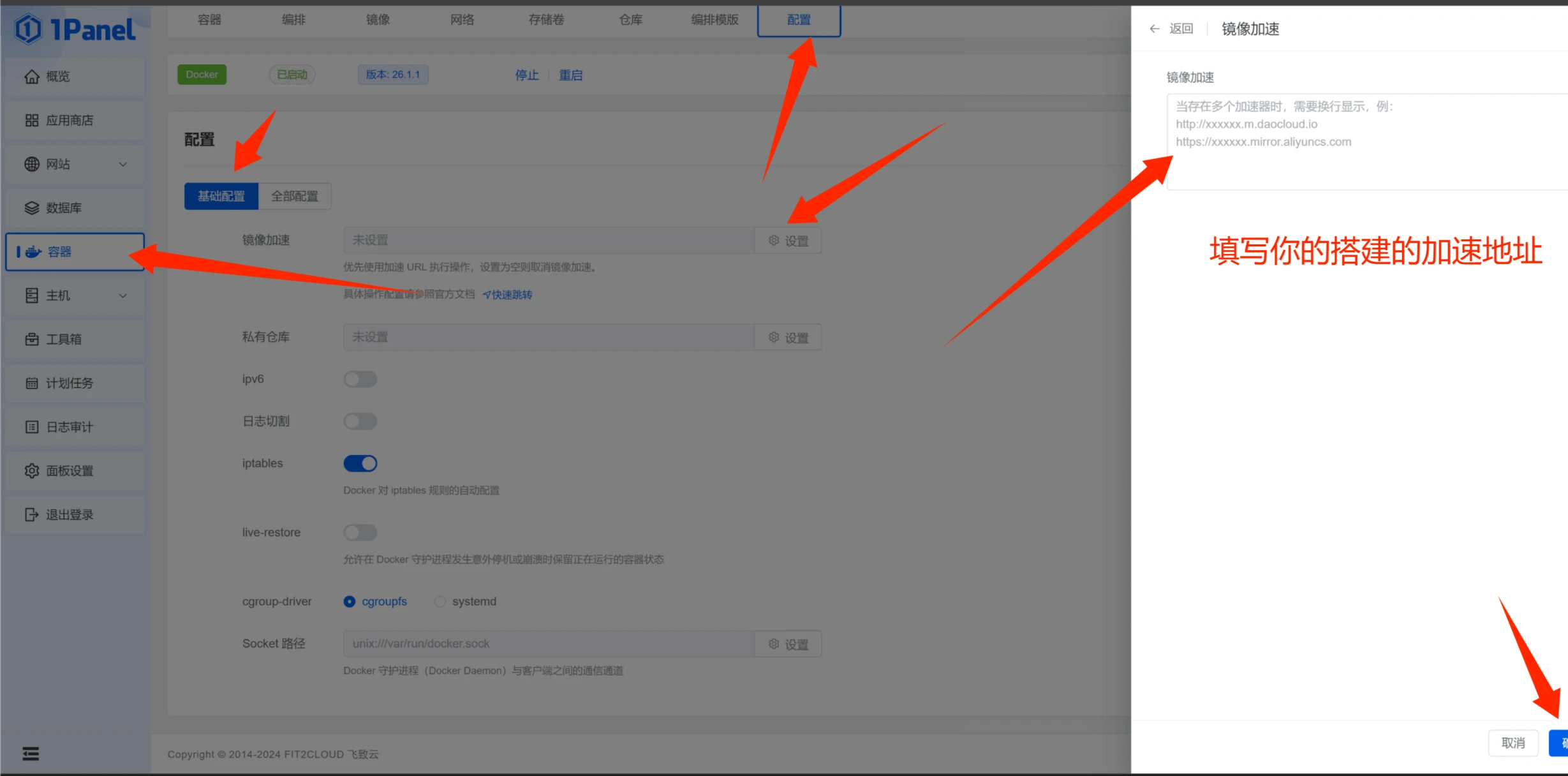
按照成品页面的操作步骤操作即可 - 1panel

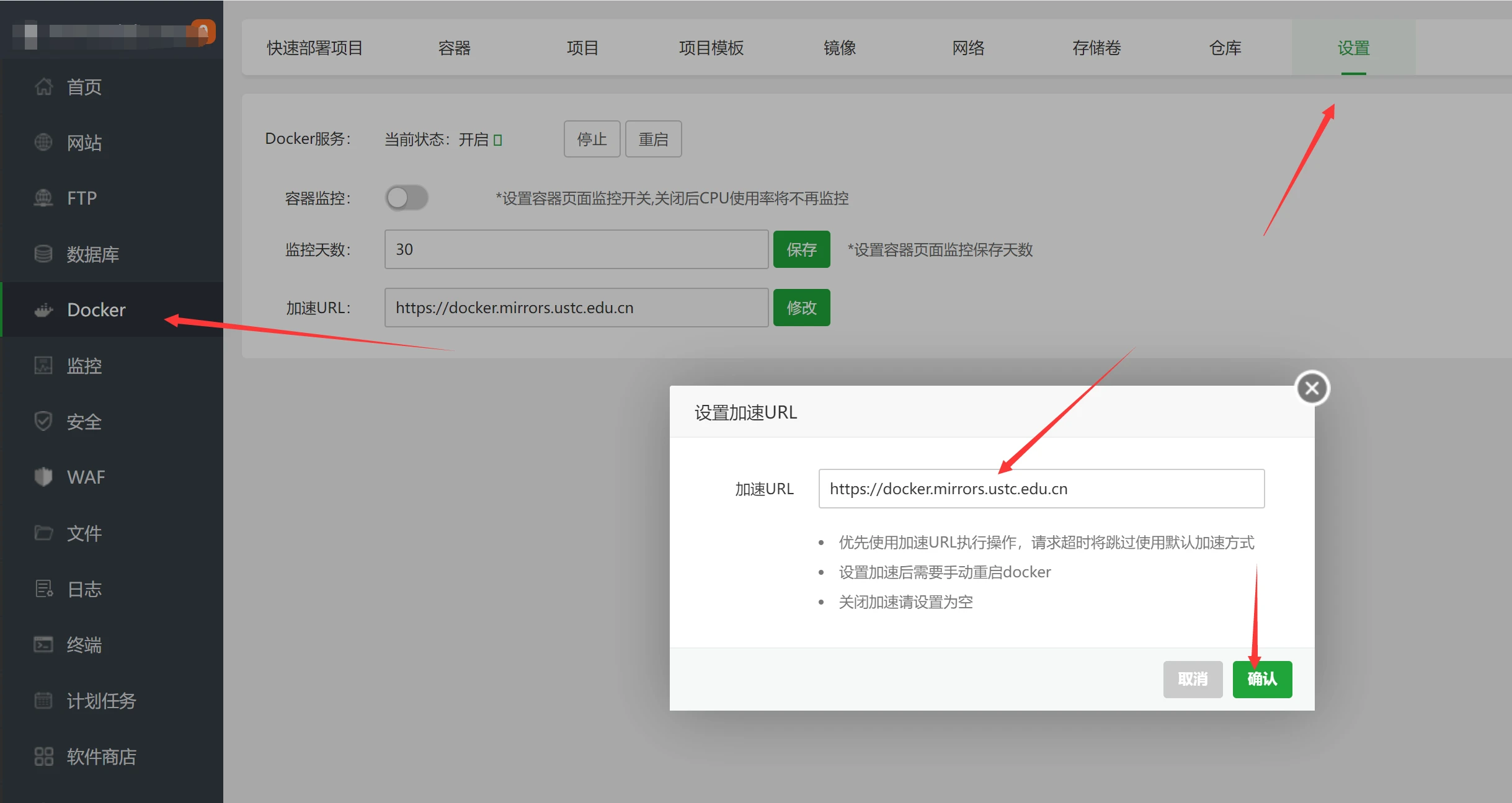
- 老宝塔

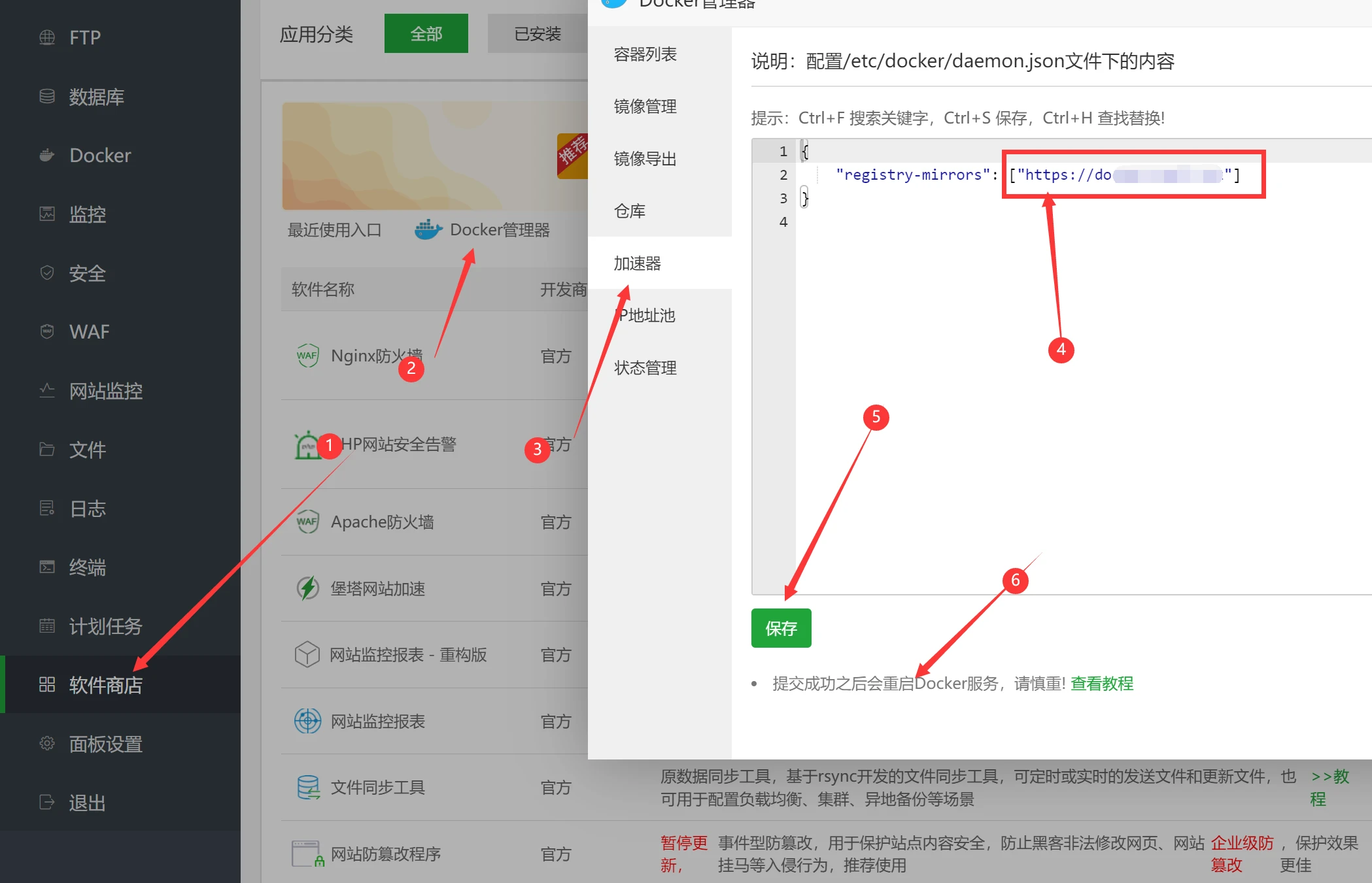
- 新宝塔

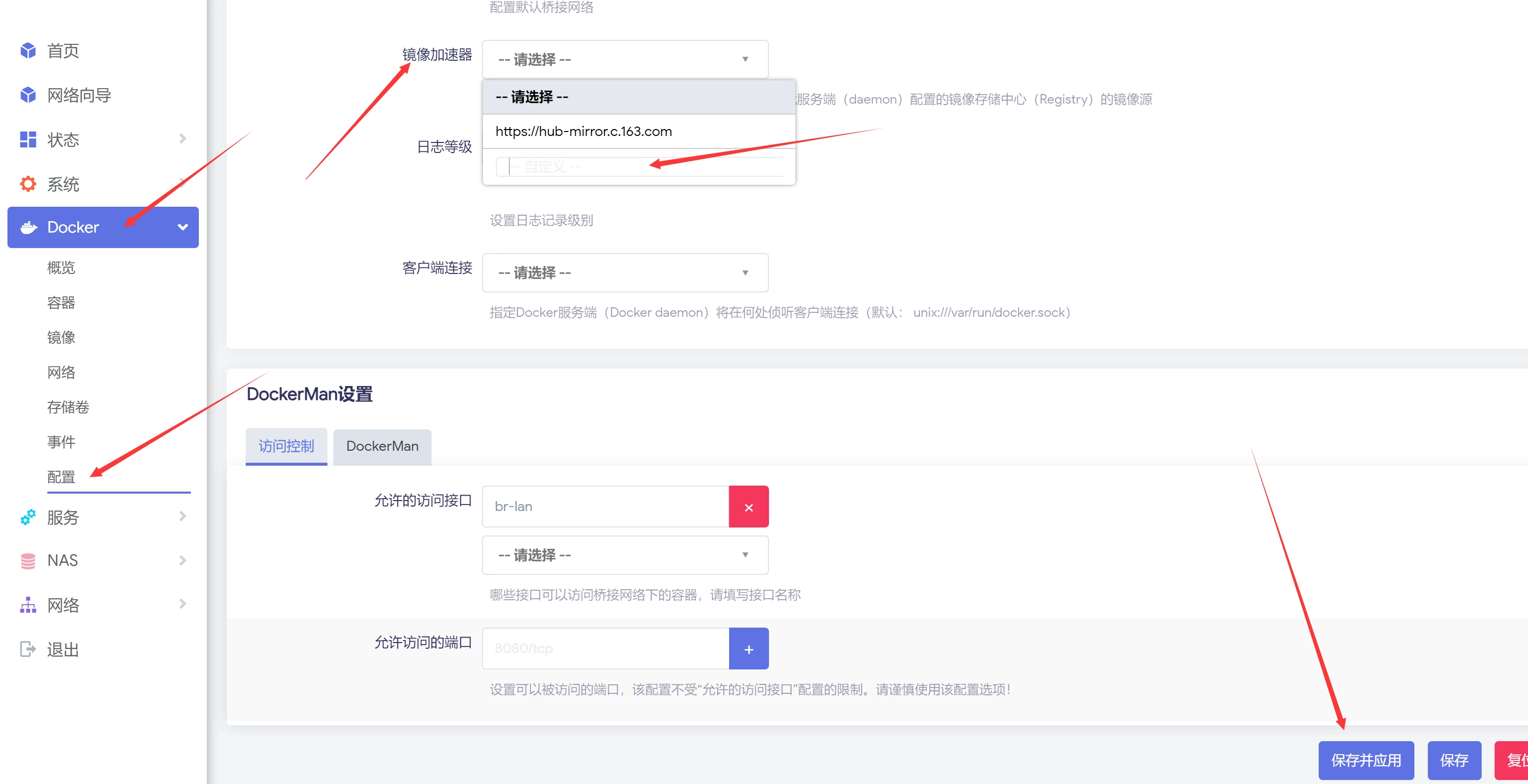
- openwrt/iStoreos内置docker

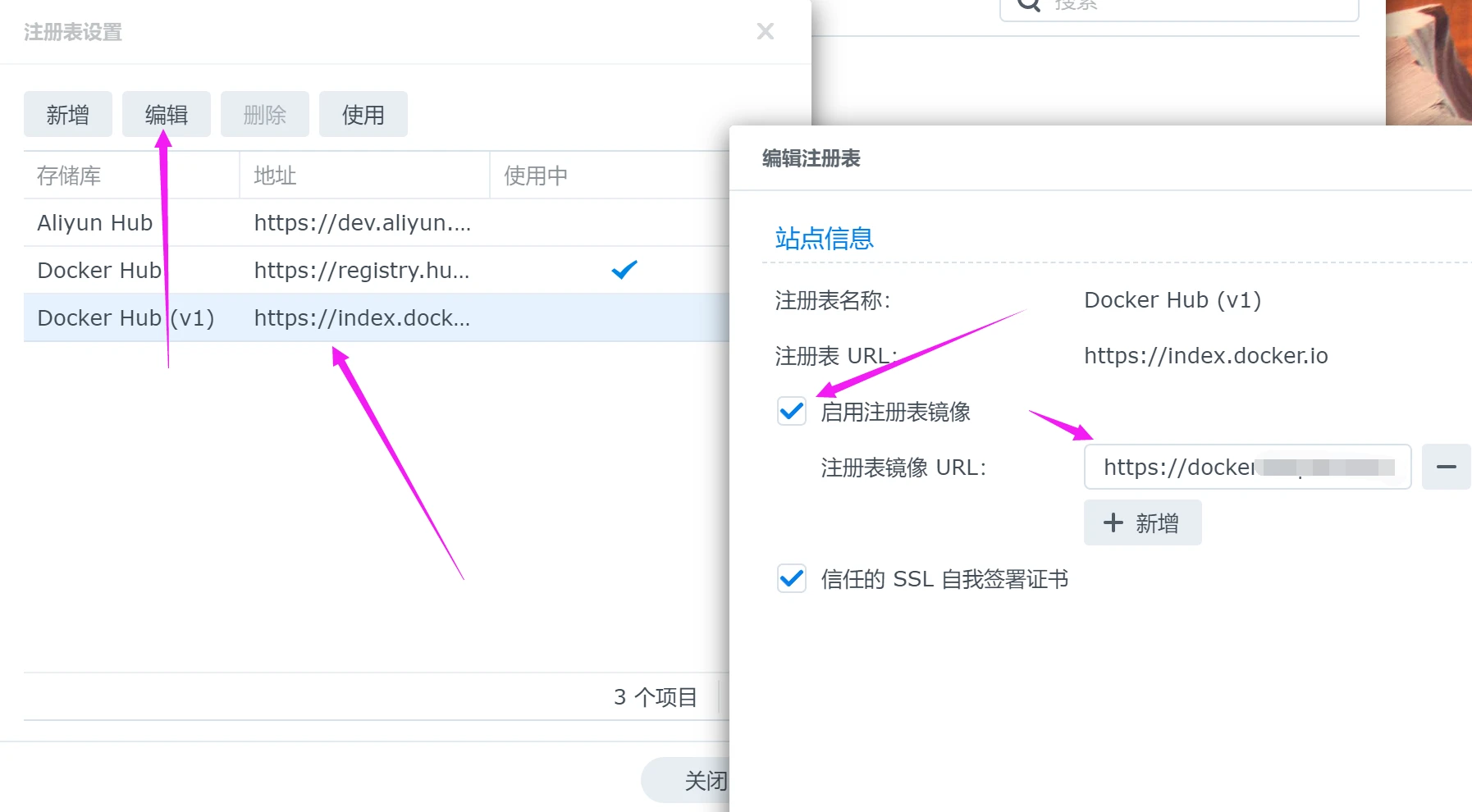
- 群晖
打开Container Manager点击左边的注册表找到上面的设置,出现弹窗,选择第3个docker hub(V1),点击上面的编辑,再次出现弹窗,启用注册表镜像打勾,填写你搭建的cloudflare Workers搭建的Docker加速地址。应用即可
阅读剩余
版权声明:
作者:落幕
链接:https://lmu5.com/docker-1.html
文章版权归作者所有,未经允许请勿转载。
THE END
